Rule 6: Choosing Good Fonts
Some fonts are good. Use them.
Note: There are no strategies or things to study in this section. I’m just going to list some nice free fonts for you to go download and use.
Sites with a very distinct personality can use very distinct fonts. But for most UI design, you just want something clean and simple. That’s right, buddy, put down the Wisdom Script.
Also, I’m only recommending free fonts. Why? This is a guide for folks who are learning. There’s more than enough out there at the zero-dollar price point. Let’s use it.
I recommend you download them all right now, and then go through your downloaded fonts as you start the visual design for your project.


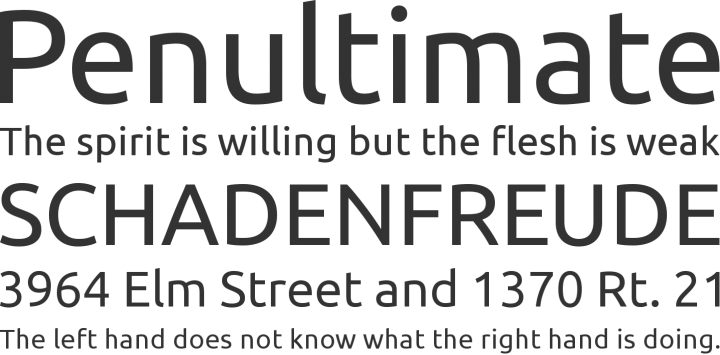
Ubuntu (above). Plenty of weights. A bit more distinctive than necessary for some apps— perfect for others. Available on Google Fonts.

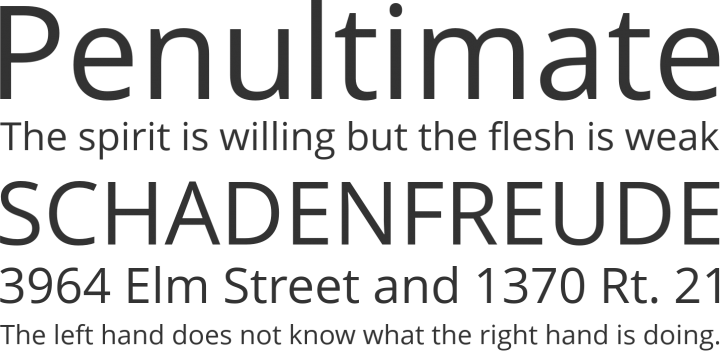
Open Sans (above). An easy-to-read, popular font. Good for body copy. Available from Google Fonts.

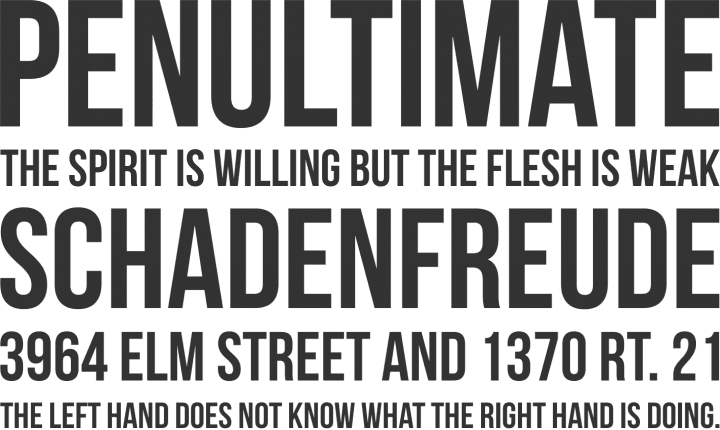
Bebas Neue (above). Great for titles. All-caps. Available from Fontfabric— which has an awesome “Bebas Neue in use” gallery.

Montserrat (above). Only two weights, but good enough to make the cut. Definitely the best free alternative to Gotham and Proxima Nova, but nowhere near as good as those two. Available on Google Fonts.

Raleway (above). Good for headlines; perhaps a bit much for body copy (those w’s!). Has a really sweet ultralight weight (not pictured). Available onGoogle Fonts.

Cabin (above). Available on Google Fonts.

Lato (above). Available on Google Fonts.

PT Sans (above). Available on Google Fonts.

Entypo Social (above). This is an icon font, and yes, once you use Entypo, you will see it everywhere, but the social icons are pure gold. Don’t feel like recreating a zillion social media logos in little colored circles? Sweet, me neither. Available at Entypo.com.
I’ll leave you with a few resources:
- Beautiful Google web fonts. This is an awesome showcase of how good Google Fonts can look. I’ve returned to this simple page for inspiration at least a dozen times.
- FontSquirrel. A collection of the best fonts available for commercial use, and totally free.
- Typekit. If you are on Adobe Creative Cloud (i.e. subscription Photoshop or Illustrator, etc.), then you have free access to a ton of amazing fonts. And yes, Proxima Nova is included.